In this tutorial you will learn about the JSF 2 composite valueHolder tag.
JSF 2 composite valueHolder
In this tutorial you will learn about the JSF 2 composite valueHolder tag.
<composite:valueHolder> tag specifies the inner components which implements javax.faces.component.ValueHolder. This tag is used to attach the object value in the using page the component is used to the composite component. Value assigned to the ValueHolder can't be changed by the user. For example, ID of an employee etc. This tag is declared inside the <composite:interface> tag with some values of the 'name' attribute or 'targets'. Inside the <composite:implementation> tag if any component's object value is attached to the valueHolder then their names must be matched.
Attributes of JSF 2 composite valueHolder
- name : This is a required attribute. Value of this attribute is used for attaching the objects value of the component/s. If the targets attribute is not used with this attribute then it is also represent the component ID of the target component inside the <composite:implementation> tag.
- targets : This is not a required attribute. This attribute is used to specify more than one values that can be attached to the component's object value/s.
Example
Here an example is being given which will demonstrate about how to use the JSF 2 composite valueHolder tag. In this example you will see that a composite component page is created where this tag is used along with the other tags. And then a using page is created where you will see how the attached objects, valid for the ValueHolder is attached to the composite component.
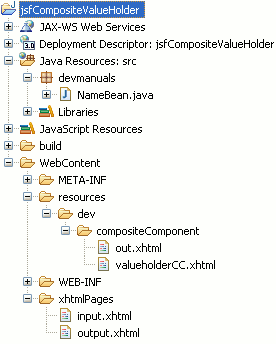
Directory Structure

NameBean.java
package devmanuals;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.ValueHolder;
import javax.faces.context.FacesContext;
import javax.faces.event.AbortProcessingException;
import javax.faces.event.ActionEvent;
import javax.faces.event.ActionListener;
@ManagedBean(name="nameBean")
@SessionScoped
public class NameBean implements ActionListener{
public String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String action(){
return "output";
}
@Override
public void processAction(ActionEvent event) throws AbortProcessingException {
FacesContext context = FacesContext.getCurrentInstance();
UIComponent component = event.getComponent();
ValueHolder nameValue ;
nameValue = (ValueHolder) component.findComponent("nameVal");
String message = "Login event happened";
String message1 = " Welcome, " + nameValue.getValue();
context.getExternalContext().getRequestMap().put(
"loginActionMessage", message);
context.getExternalContext().getRequestMap().put(
"loginActionMessage1", message1);
}
}
Composite Components
valueHolderCC.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:composite="http://java.sun.com/jsf/composite"
>
<composite:interface>
<composite:attribute name="nmLbl" />
<composite:attribute name="nmVal" />
<composite:attribute name="submitBtnText" />
<composite:attribute name="submitBtnAction"
method-signature="java.lang.String action()" />
<composite:valueHolder name="nameVal" />
</composite:interface>
<composite:implementation>
<h:form>
<h:panelGrid columns="2" id="textPanel">
#{cc.attrs.nmLbl} :
<h:inputText id="nameVal" value="#{cc.attrs.nmVal}" />
</h:panelGrid>
<h:commandButton action="#{cc.attrs.submitBtnAction}"
value="#{cc.attrs.submitBtnText}"
actionListener="#{nameBean.processAction}" >
<f:actionListener type="devmanuals.NameBean" />
</h:commandButton>
</h:form>
</composite:implementation>
</html>
out.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:composite="http://java.sun.com/jsf/composite"
>
<composite:interface>
<composite:attribute name="nmVal" />
<composite:attribute name="msg" />
</composite:interface>
<composite:implementation>
<h3>#{cc.attrs.msg}</h3>
<br/><h:outputText id="nameVal"
value="#{cc.attrs.nmVal}"/>
</composite:implementation>
</html>
Using Pages
input.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:dIn="http://java.sun.com/jsf/composite/dev/compositeComponent"
>
<h:body>
<h3>JSF 2 composite valueHolder Tag Example</h3>
<dIn:valueholderCC
nmLbl="Enter Your Name"
nmVal="#{nameBean.name}"
submitBtnText="submit"
submitBtnAction="#{nameBean.action}"
/>
</h:body>
</html>
output.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:dOut="http://java.sun.com/jsf/composite/dev/compositeComponent"
>
<head>
<title>JSF 2 composite valueHolder tag</title>
</head>
<h:body>
<h3>JSF 2 composite valueHolder Tag Example</h3>
<dOut:out
msg="#{loginActionMessage}"
nmVal="#{loginActionMessage1}"
/>
</h:body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jsfCompositeValueHolder</display-name> <welcome-file-list> <welcome-file>/xhtmlPages/input.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> <url-pattern>*.jsp</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
How To execute this example
To execute this example you can download a WAR file example form here and import this war file into your eclipse by File -> import -> web -> war file and simply execute this example by selecting the imported project as follows :- Select your project -> Right Click -> Run As -> Run On Server.
Output :
When the above example will executed successfully then the output will be as follows :
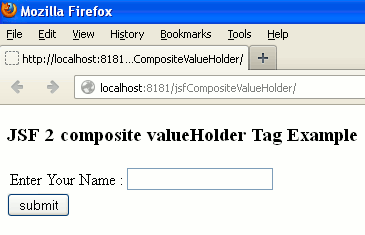
1. The main page will be look like as follows :

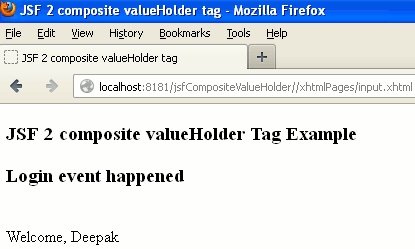
2. When you will give the value to the textbox as I give 'Deepak' and click on the submit button then the output as follows :



[ 0 ] Comments