In this section we will learn about the JSF 2 composite insertChildren tag.
JSF 2 composite insertChildren
In this section we will learn about the JSF 2 composite insertChildren tag.
<composite:insertChildren> tag is used to insert the child component within a parent component. This tag is used inside the <composite:implementation> section. These child components are re-parented in the using page at the point where they are placed inside the <composite:implementation> tag. To avoid the errors this tag should be used once otherwise use of this tag multiple times may cause duplicate id errors.
There are no attributes defined for this tag.
Example :
An example is being given here for you which will demonstrate about the use of JSF 2 composite insertChildren tag. In this example I have created a composite component page where I have used this tag inside the <composite:implementation> tag. Also created a using page where these created composite components will be used. On the using page you will see that I have used a component <h:outputLabel> which will be viewed in the JSF view page at the place where the <composite:insertChildren> is placed within the <composite:implementation> tag.
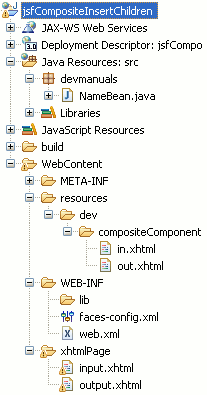
Directory Structure

NameBean.java
package devmanuals;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="nameBean")
@SessionScoped
public class NameBean{
public String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String submit(){
return "output";
}
}
Composite Components
in.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:composite="http://java.sun.com/jsf/composite"
>
<composite:interface>
<composite:attribute name="nmLbl" />
<composite:attribute name="nmVal" />
<composite:attribute name="submitBtnText" />
<composite:attribute name="submitBtnAction"
method-signature="java.lang.String action()" />
</composite:interface>
<composite:implementation>
<h:form>
<h:panelGrid columns="2" id="textPanel">
#{cc.attrs.nmLbl} :
<h:inputText id="name" value="#{cc.attrs.nmVal}" />
</h:panelGrid>
<h:commandButton action="#{cc.attrs.submitBtnAction}"
value="#{cc.attrs.submitBtnText}" />
<br/><br/><composite:insertChildren />
</h:form>
</composite:implementation>
</html>
out.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:composite="http://java.sun.com/jsf/composite"
>
<composite:interface>
<composite:attribute name="nmLbl" />
<composite:attribute name="nmVal" />
</composite:interface>
<composite:implementation>
<h:panelGrid columns="2" id="textPanel">
#{cc.attrs.nmLbl} :
<h:outputText id="name" value="#{cc.attrs.nmVal}" />
</h:panelGrid>
</composite:implementation>
</html>
Using Pages
input.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:dIn="http://java.sun.com/jsf/composite/dev/compositeComponent"
>
<h:body>
<h3>JSF 2 composite insertChildren Tag Example</h3>
<dIn:in
nmLbl="Enter Your Name"
nmVal="#{nameBean.name}"
submitBtnText="submit"
submitBtnAction="#{nameBean.submit}"
>
<h:outputText value="This is insertChildren Tag text"/>
</dIn:in>
</h:body>
</html>
output.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:dOut="http://java.sun.com/jsf/composite/dev/compositeComponent"
>
<head>
<title>JSF 2 composite interface tag</title>
</head>
<h:body>
<h3>JSF 2 composite insertChildren Tag Example</h3>
<dOut:out
nmLbl="Your Name is "
nmVal="#{nameBean.name}"
/>
</h:body>
</html>
web.xml
<?xml version="1.0" encoding="ASCII"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <display-name>jsfCompositeInsertChildren</display-name> <welcome-file-list> <welcome-file>/xhtmlPage/input.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> <url-pattern>*.jsp</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
How To execute this example
To execute this example you can download a WAR file example form here and import this war file into your eclipse by File -> import -> web -> war file and simply execute this example by selecting the imported project as follows :- Select your project -> Right Click -> Run As -> Run On Server.
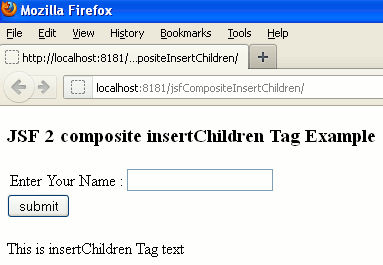
Output :
When you will execute this example successfully then the output will be as follows :

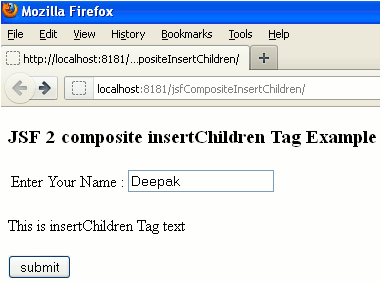
After giving the value to the textbox then the output will be as follows :

But, if you placed the <composite:insertChildren> tag to the other place in the composite component ( in.xhtml ) page as follows :
<h:form>
<h:panelGrid columns="2" id="textPanel">
#{cc.attrs.nmLbl} :
<h:inputText id="name" value="#{cc.attrs.nmVal}" />
</h:panelGrid>
<br/><composite:insertChildren /><br/><br/>
<h:commandButton action="#{cc.attrs.submitBtnAction}"
value="#{cc.attrs.submitBtnText}" />
</h:form>
Then the output will be changed to as follows :



[ 0 ] Comments