In this article we will introduce with FormView control in ASP.NET using C#.
FormView Example in ASP.NET using C#
FormView control in ASP.NET is used to display single record at a time. You
can insert, update, delete and paging the record in FormView. There are seven
types of template most of are optional.
Template name are following:
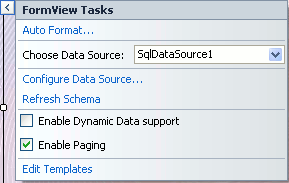
In this example we use the FormView and SQLDataSource. The following image shows how can I AutoFormat the FormView.

You can click on special tag button of FormView for check true Paging and configure data source. You can see the following figure.

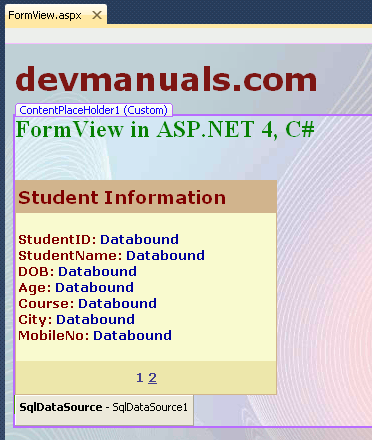
FormView.aspx (Design Page):

FormView.aspx (source code):
<%@ Page Title="" Language="C#" MasterPageFile="~/RoseindiaMaster.master"
AutoEventWireup="true" CodeFile="FormView.aspx.cs" Inherits="FormView" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<style type="text/css">
.style2
{
color: #000000;
}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<h2 style="color:Green">FormView in ASP.NET 4, C#</h2>
<br />
<asp:FormView ID="FormView1" runat="server" AllowPaging="True"
BackColor="LightGoldenrodYellow"
BorderColor="Tan" BorderWidth="1px" CellPadding="2" DataKeyNames="StudentID"
DataSourceID="SqlDataSource1" Font-Bold="True" Font-Names="Verdana" Font-Size="Small"
ForeColor="Maroon" Height="215px" Width="262px"><EditItemTemplate>
StudentID:
<asp:Label ID="StudentIDLabel1" runat="server" Text='<%# Eval("StudentID") %>' />
<br />
StudentName:<asp:TextBox ID="StudentNameTextBox" runat="server"
Text='<%# Bind("StudentName") %>' />
<br />
DOB:<asp:TextBox ID="DOBTextBox" runat="server" Text='<%# Bind("DOB") %>' />
<br />
Age:<asp:TextBox ID="AgeTextBox" runat="server" Text='<%# Bind("Age") %>' />
<br />
Course:<asp:TextBox ID="CourseTextBox" runat="server" Text='<%# Bind("Course") %>' />
<br />
City:
<asp:TextBox ID="CityTextBox" runat="server" Text='<%# Bind("City") %>' />
<br />
MobileNo:
<asp:TextBox ID="MobileNoTextBox" runat="server" Text='<%# Bind("MobileNo") %>' />
<br />
<asp:LinkButton ID="UpdateButton" runat="server" CausesValidation="True"
CommandName="Update"
Text="Update" />
<asp:LinkButton ID="UpdateCancelButton" runat="server" CausesValidation="False"
CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
<EditRowStyle BackColor="DarkSlateBlue" ForeColor="GhostWhite" />
<FooterStyle BackColor="Tan" />
<HeaderStyle BackColor="Tan" Font-Bold="True" Font-Size="Large" />
<HeaderTemplate>
Student Information
</HeaderTemplate>
<InsertItemTemplate>
StudentID:
<asp:TextBox ID="StudentIDTextBox" runat="server" Text='<%# Bind("StudentID") %>' />
<br />
StudentName:
<asp:TextBox ID="StudentNameTextBox" runat="server"
Text='<%# Bind("StudentName") %>' />
<br />
DOB:
<asp:TextBox ID="DOBTextBox" runat="server" Text='<%# Bind("DOB") %>' />
<br />
Age:
<asp:TextBox ID="AgeTextBox" runat="server" Text='<%# Bind("Age") %>' />
<br />
Course:
<asp:TextBox ID="CourseTextBox" runat="server" Text='<%# Bind("Course") %>' />
<br />
City:
<asp:TextBox ID="CityTextBox" runat="server" Text='<%# Bind("City") %>' />
<br />
MobileNo:
<asp:TextBox ID="MobileNoTextBox" runat="server" Text='<%# Bind("MobileNo") %>' />
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True"
CommandName="Insert"
Text="Insert" />
<asp:LinkButton ID="InsertCancelButton" runat="server"
CausesValidation="False"
CommandName="Cancel" Text="Cancel" />
</InsertItemTemplate>
<ItemTemplate>
StudentID:
<asp:Label ID="StudentIDLabel" runat="server" ForeColor="#000099"
Text='<%# Eval("StudentID") %>' />
<br />
StudentName:
<asp:Label ID="StudentNameLabel" runat="server" ForeColor="#000099"
Text='<%# Bind("StudentName") %>' />
<br />
DOB:
<asp:Label ID="DOBLabel" runat="server" ForeColor="#000099"
Text='<%# Bind("DOB") %>' />
<br />
Age:
<asp:Label ID="AgeLabel" runat="server" ForeColor="#000099"
Text='<%# Bind("Age") %>' />
<br />
Course:
<asp:Label ID="CourseLabel" runat="server" ForeColor="#000099"
Text='<%# Bind("Course") %>' />
<br />
City:
<asp:Label ID="CityLabel" runat="server" ForeColor="#000099"
Text='<%# Bind("City") %>' />
<br />
MobileNo:
<asp:Label ID="MobileNoLabel" runat="server" ForeColor="#000099"
Text='<%# Bind("MobileNo") %>' />
<br />
</ItemTemplate>
<PagerStyle BackColor="PaleGoldenrod" ForeColor="DarkSlateBlue"
HorizontalAlign="Center" />
</asp:FormView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ChartDatabaseConnectionString %>"
SelectCommand="SELECT * FROM [Student]"></asp:SqlDataSource>
</asp:Content>
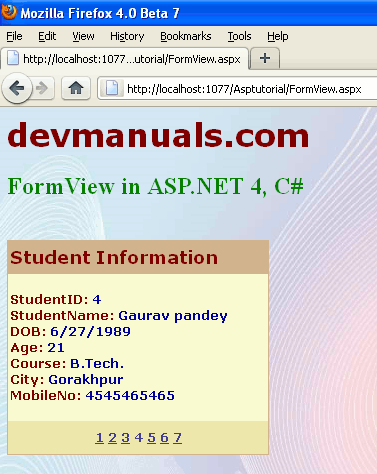
Output:



[ 0 ] Comments