This tutorial explains how ajax is work with HTTP get data to servlet and further receives the computed data from the servlet. In this approach a page can get the
Ajax Get Servlet
This tutorial explains how ajax is work with HTTP get data to servlet and further receives the computed data from the servlet. In this approach a page can get the updated data from the server except refreshing the whole page i.e. the html page(in this example).
Explanation of the following example :
At first I have created a html page embedded with the JavaScript and ajax into which I use an input textbox with 'id' because of to address it through DOM in JavaScript and a button that call a JavaScript function on the event 'onclick'. In next step for the browser compatibility we are required to get browser specific XMLHttpRequest object so I define a function named getXmlHttpRequestObject and write code for the browser specification, define a global XmlHttpRequest (var xmlhttp = getXmlHttpRequestObject() ) object that we can use it for making call to our servlet, defined a function servletPost() that initiates an asynchronous call by making sure the XmlHttpRequest object is ready to initiate a new asynchronous call to the server or not, if not then initiates a new request after clicking on the button by the user, an open() method that is set up for the Ajax call by the HTTP post method, when the post method is used calling the ajax it is required to set the request header that's why I use the setHeaderRequest() method, before this line a function will call when state of XmlHttpRequest object is changed, and a function handleServletPost() is called when an asynchronous call result is returned by the server and the state of XmlHttpRequest is set as readyState = = 4. Then create a Servlet named 'ServletPost.java' by which text of textbox will be displayed and is updated without refreshing the html page.
ajaxGet.html
<html>
<head>
<title>AJAX Get Servlet</title>
<script type="text/javascript">
function getXmlHttpRequestObject()
{
var xmlHttp = false;
if (window.XMLHttpRequest)
{
return new XMLHttpRequest(); //To support the browsers IE7+, Firefox, Chrome, Opera, Safari
}
else if(window.ActiveXObject)
{
return new ActiveXObject("Microsoft.XMLHTTP"); // For the browsers IE6, IE5
}
else
{
alert("Error due to old verion of browser upgrade your browser");
}
}
var xmlhttp = new getXmlHttpRequestObject(); //xmlhttp holds the ajax object
function servletGet() {
if(xmlhttp) {
var txtname = document.getElementById("txtname");
xmlhttp.open("GET","ServletGet?txtname="+txtname.value,true);
xmlhttp.onreadystatechange = handleServletGet;
xmlhttp.send();
}
}
function handleServletGet() {
if (xmlhttp.readyState == 4) {
if(xmlhttp.status == 200) {
document.getElementById("message").innerHTML=xmlhttp.responseText;
}
else {
alert("Ajax calling error");
}
}
}
</script>
</head>
<body>
<form>
<table>
<tr>
<td>Enter Name</td>
<td><input type="text" id="txtname" /></td>
</tr>
<tr>
<td><input type="button" value="Submit" onclick="servletGet();" /></td>
</tr>
</table>
<div id="message"></div>
</form>
</body>
</html>
ServletGet.java
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletGet extends HttpServlet
{
public void doGet(HttpServletRequest req,HttpServletResponse response)
throws IOException, ServletException
{
PrintWriter out = response.getWriter();
String name=req.getParameter("txtname");
out.println("Hi, "+name+" Ajax Call is made successfully.");
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <display-name>ajaxWithServlet</display-name> <servlet> <servlet-name>ServletGet</servlet-name> <servlet-class>ServletGet</servlet-class> </servlet> <servlet-mapping> <servlet-name>ServletGet</servlet-name> <url-pattern>/ServletGet</url-pattern> </servlet-mapping> </web-app>
Output :
When you will execute the above example you will get the output as :

When you will give the input in the inputbox like below

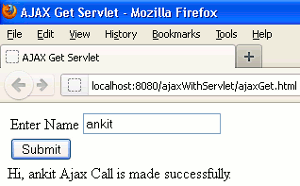
You will get that contents will be updated without refreshing the page.



[ 0 ] Comments