In this tutorial you will learn about the JSF 2 html selectOneListbox tag.
JSF 2 h selectOneListbox
In this tutorial you will learn about the JSF 2 html selectOneListbox tag.
The selectOneListbox tag of JSF 2 html tag library is used in the Java applications for displaying the options list to the user. However, the number of options in a list can be specified by using of the 'size' attribute of this tag. Using this tag you can allow the user to select only one option from the options list. The tag <h:selectOneListbox> tag is translated into the HTML code as follows :
<select> <option></option> </select>
The above code is rendered without the 'multiple' attribute.
As, we have been already read about the <h:selectManyListbox>, it allows the user to select more than one options from the options list. But, the <h:selectOneListbox> tag allows to select only one option at a time.
Attributes of JSF 2 h selectOneListbox
- converter : This is not a required attribute. This attribute is used when you are required to apply a conversion rule using Converter class on this tag.
- converterMessage : This is not a required attribute. This
attribute is used to display a specified textual error message or displayed the
error message related to conversion of element according to Converter class. The
specified value of this attribute (i.e. an error message) may replace the
message that comes from the Converter class.
- id : This is not a required attribute. This attribute is
used to make the component uniquely identifiable. Value of this attribute must
be the unique within its closest parent.
- immediate : This is not a required attribute. It evaluates
an boolean expression. If this attribute is used with 'true' value it specifies
that the value of component must be converted and validated in the Apply Request
Values phase instead of expecting for the Process Validations phase.
- rendered : This is not a required attribute. It evaluates a boolean expression. Presence of this attribute specifies that whether the
current component should be rendered in the Rendered Response phase or not or
worked on any later form submission. The default value of this attribute is
defined to true.
- required : This is not a required attribute. It evaluates a
boolean value. If this attribute is present with value="true" it makes the
options list required to select for the user.
- requiredMessage : This is not a required attribute. This attribute is used to display text message for the 'required' (if present with 'true' value) attribute.
- validator : This is not a required attribute. This
attribute is used to when you are required to use a Validator class when the
value of this element is submitted.
- validatorMessage : This is not a required attribute. This
attribute is used to display a specified textual error message or displayed the
error message related to validaton of element according to the Validator class.
The specified value of this attribute (i.e. an error message) may replace the
message that comes from the Validator class.
- value : This is not a required attribute. This attribute specifies the current value of the component.
- valueChangeListener : This is not a required attribute but,
is used when you are required to invoke a valueChangeListener method to notified
on the change of component's new value.
- accesskey : This is not a required attribute. This
attribute is used to define an access key i.e create
a shortcut key for the component which can be accessed by the combination
(browser dependent combination) of Alt+accesskeyValue or Alt+Shift+accesskeyValue.
When this key combination is pressed the
focus will be transferred to the current element.
- dir : This is not a required attribute. This attribute
evaluates to the java.lang.String value which suggests the direction for the text
that doesn't inherit the property of maintaining a direction
(directionality). The allowable
values are "LTR (Left-to-Right)" and "RTL (Right-to-Left)".
- disabled : This is not a required attribute. It evaluates a
boolean value which presence specifies that whether this component will be
participated in the form submission or be get focused or not.
- disabledClass : This is not a required attribute. This attribute is used to use the CSS style class on the disabled options.
- enabledClass : This is not a required attribute. This attribute is used to use the CSS style class on the enabled options.
- hideNoSelectionOption : This is not a required attribute. This attribute is used for hiding the options that are marked as 'no selection option'.
- label : This is not a required attribute but, is used to specify the user presentable name for the current component.
- lang : This is not a required attribute but, is used specify the language code.
- onblur : This is not a required attribute. This attribute is used to execute a Javascript code, on the lossing of focus of the element.
- onchange : This is not a required attribute. This attribute
is used to execute a Javascript code, on lossing of focus of the element and on
getting focus its value has been changed.
- onclick : This is not a required attribute. This attribute is used to execute a Javascript code, on clicking over the element by a pointer button.
- ondblclick : This is not a required attribute. This attribute is used to execute a Javascript code, on double clicking over the element by a pointer button.
- onfocus : This is not a required attribute. This attribute is used to execute a Javascript code, on getting focus by the element.
- onkeydown : This is not a required attribute. This attribute is used to execute a Javascript code, on the pressing down of key onto the element.
- onkeypress : This is not a required attribute. This
attribute is used to execute a Javascript code, on the pressing down of key and
released onto the element.
- onkeyup : This is not a required attribute. This attribute is used to execute a Javascript code, on the releasing of key over the element.
- onmousedown : This is not a required attribute. This attribute is used to execute a Javascript code, on pressing down of the mouse pointer onto the element.
- onmousemove : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer over the element.
- onmouseout : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer away from the element.
- onmouseover : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer over the element.
- onmouseup : This is not a required attribute. This attribute is used to execute a Javascript code, on releasing of the mouse pointer button over the element.
- onselect : This is not a required attribute. This attribute is used to execute a Javascript code, on selection of text by the user inside the element.
- readonly : This is not a required attribute. This attribute
evaluates an boolean expression which specifies that whether value of this
element can be modified or not. However, if the readonly="true" elements will
get the focus but the component's value will not be rendered.
- size : This is not a required attribute. This attribute is
used to specify the number of options to be shown in a list (if available). If
the size of list is not specified then all the available options will be shown.
- style : This is not a required attribute. This attribute is used to apply a CSS style/s on this tag.
- styleClass : This is not a required attribute. This attribute is used to apply a CSS style class. This CSS style class should be a space-separated list.
- tabindex : This is not a required attribute that
evaluates to a java.lang.String value specifies the tabbing order value. This
value must be
an integer within the range 0 to 32767.
- title : This is optional attribute that evaluates a
java.lang.String. This attribute is used to specify the title information about
markup elements which
will be displayed as tooltip.
- binding : This is not a required attribute. This attribute evaluates to a javax.faces.component.UIComponent specified for linking the component with the property of backing bean.
Example :
Here I am giving a simple example which will demonstrate you about how a JSF 2 h selectOneListbox tag can be applied in a Java applications. In this example I have created a JavaBeans with the property fruit and its setter getter method. Also created two JSF view pages into which input.xhtml page I have used this tag. And in the other i.e. output.xhtml page I have used the <h:outputText> tag to display the selected option.
Directory Structure

JsfSelectOneListbox.java
package devmanuals;
import java.util.Map;
import java.util.Arrays;
import java.util.LinkedHashMap;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name="selectOneListbox")
@RequestScoped
public class JsfSelectOneListbox {
public String fruit;
public String getFruit() {
return fruit;
}
public void setFruit(String fruit) {
this.fruit = fruit;
}
private static Map<String,Object> fruitName;
static{
fruitName = new LinkedHashMap<String,Object>();
// "label" "value"
fruitName.put("Apple", "Apple");
fruitName.put("Mango", "Mango");
fruitName.put("Guava", "Guava");
fruitName.put("Grapes", "Grapes");
fruitName.put("PineApple", "PineApple");
}
public Map<String,Object> getFruitName() {
return fruitName;
}
}
input.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>JSF 2 h selectOneListbox</title>
</h:head>
<h:body>
<f:view>
<h:form id="form1">
<p>Select your favourite Fruit :</p>
<h:selectOneListbox id="list1" value="#{selectOneListbox.fruit}" required="true"
requiredMessage="select at least one option" size="3">
<f:selectItems value="#{selectOneListbox.fruitName}" />
</h:selectOneListbox>
<br></br><h:message for="list1" style="color:red"/>
<br></br><h:commandButton value="submit" action="output" />
</h:form>
</f:view>
</h:body>
</html>
output.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>JSF 2 selectOneListbox</title>
</h:head>
<body>
<p>You favourite fruit is : </p>
<h:outputText value="#{selectOneListbox.fruit}"></h:outputText>
</body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jsfHSelectOneListbox</display-name> <welcome-file-list> <welcome-file>input.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
How To Run
After copying the above code paste them to the respective files or by downloading the code from Download Source Code then start your web server and then use the following link http://localhost:8181/jsfHSelectOneListbox/input.xhtml in the address bar of the web browser.
Output :
When you will execute the above code you will get the output as follows :
1. The main page will be as follows :

2. When you will select the any one option from the option list and clicked on submit then the output will be as follows :


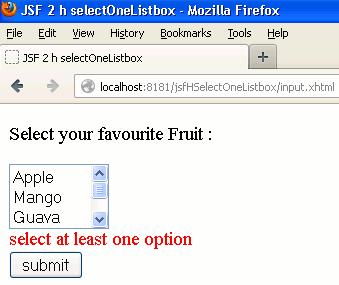
3. But if, you will clicked on submit button without selecting any one of the option from option list then an error message will be displayed. This is because the 'required' attribute of this tag is set to 'true'.

The HTML source code will be as follows :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"><head> <title>JSF 2 h selectOneListbox</title></head><body> <form id="form1" name="form1" method="post" action="/jsfHSelectOneListbox/input.xhtml" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="form1" value="form1" /> <p>Select your favourite Fruit :</p> <select id="form1:list1" name="form1:list1" size="3"> <option value="Apple">Apple</option> <option value="Mango">Mango</option> <option value="Guava">Guava</option> <option value="Grapes">Grapes</option> <option value="PineApple">PineApple</option> </select> <br /> <br /><input type="submit" name="form1:j_idt11" value="submit" /><input type="hidden" name="javax.faces.ViewState" id="javax.faces.ViewState" value="H4sIAAAAAAAAAJVSz2sTQRR+3STVpqnWxsaD6KkIBZkQJIcaxATb0GCqgVSweNDJZtJMnN0dZ94mmx4K/geCJ6Hi1YM3L17FgyAo6NH/waMXT85sopuDP+iD+Xj7dt573/vmvfoGGakVnBnQISUhckG2qe7vUJk58fXtu8KDzylw6pAVAe3WqYuBasAC9hXT/UB0I3m9CtZyo5MGl81JIyz2AuWVrgqusRQqyN9rxsUF9ffJ7c6AuVh58unui2W9LhyASNosaQxhfnCfd7EcPoJDSJmw89vL2AvJ16GCsi0akR51mSZu4MnAZz6SO40bv/y1lgokUzi+yca6pfiQIoOprZjGCk4lxLb80Jv9adicpYiKd0JkerdPsaZYm6HRKp9oVVOKjptm0OjxlwvP3tPnKZhrQFrzAxbP5YzSFk3SpT/TbaMhtW2kZKpNh0ztfXh97enRxx0HnCYsuIJqfYt6DGElFrFouRbbhpa/X2lCVpucblwDoTC5wYNimylOBT+gHcEqkZRDq9uStnjazHXRtCc69KdkLAozGKm1Ws3G1mZkxCXHE3dWONsli5BNxIsbw3RT5uNNsWfOhleNNOW/8OGeFGST9WgosD4JrtWkFOPd4CHzv7+8vHdUHVRz9rFGBcgVuS9DJFEfPWGqb2z8WH8TRclaXfn/WllnMaa7NPN4E90s5mf81XjSc/8czsL5mELGUiglDKSMfgIb/7uTewMAAA==" autocomplete="off" /> </form></body> </html>


[ 0 ] Comments