In this tutorial you will learn how to upload file in a PHP web application.
Image File Upload Example
In this tutorial you will learn how to upload image file in a PHP web application. We have also given code to save uploaded image file in a directory. In this tutorial there are two PHP files, one for creating form and another for processing the uploaded image file and saving into a directory.
File used are:
- form.php
- file_upload.php
- images folder
The code of "form.php" is shown below:
<html>
<head>
<script type="text/javascript">
function validate(){
var filevalue=document.getElementById("file").value;
var description=document.getElementById("description").value;
if(filevalue=="" || filevalue.length<1){
alert("Select File.");
document.getElementById("file").focus();
return false;
}
if(description=="" || description.length<1){
alert("File Description must not be blank.");
document.getElementById("description").focus();
return false;
}
return true;
}
</script>
</head>
<body >
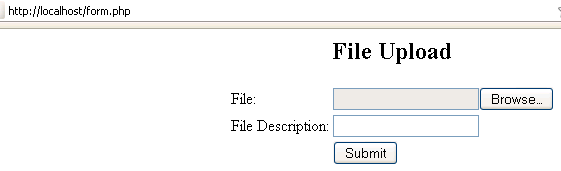
<h2 align="center" >File Upload</h2>
<form action="file_upload.php" method="post"
enctype="multipart/form-data" onSubmit="return validate()" >
<table align="center" >
<tr>
<td><label for="file">File:</label></td>
<td><input type="file" name="file" id="file" /></td>
</tr>
<tr>
<td><label >File Description:</label></td>
<td><input type="text" name="description" id="description" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="submit" value="Submit" /></td>
</tr>
<table>
</form>
</body>
</html>
form.php file use two input field , one file upload and another use for file description . "form.php" important part :
- enctype="multipart/form-data"- Necessary if use file type input text.
- action="file_upload.php"-The name of our PHP page that will be use for after summit form.
- method="post"-Informs the browser that we want to send information to the server .
If all input field data are correct then form is summited and data is processed in "file_upload.php" PHP file. Which saves the uploaded file. Here is the code of "file_upload.php":
<?php
if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "image/pjpeg"))
&& ($_FILES["file"]["size"] < 100000))
{
if ($_FILES["file"]["error"] > 0)
{
echo "File Error : " . $_FILES["file"]["error"] . "<br />";
}else {
echo "Upload File Name: " . $_FILES["file"]["name"] . "<br />";
echo "File Type: " . $_FILES["file"]["type"] . "<br />";
echo "File Size: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
echo "File Description:: ".$_POST['description']."<br />";
if (file_exists("images/".$_FILES["file"]["name"]))
{
echo "<b>".$_FILES["file"]["name"] . " already exists. </b>";
}else
{
move_uploaded_file($_FILES["file"]["tmp_name"],"images/". $_FILES["file"]["name"]);
echo "Stored in: " . "images/" . $_FILES["file"]["name"]."<br />";
?>
Uploaded File:<br>
<img src="images/<?php echo $_FILES["file"]["name"]; ?>" alt="Image path Invalid" >
<?php
}
}
}else
{
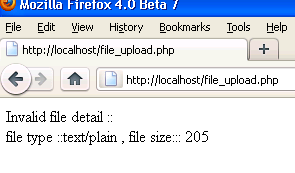
echo "Invalid file detail ::<br> file type ::".$_FILES["file"]["type"]." , file size::: ".$_FILES["file"]["size"];
}
?>
Above code saves the file and then displays the message to the user.
Output:-
If run the form.php file display output as :

Click Submit button , if image File or image File Description input field empty display error message as:


After javascript method return true form submit on "file_upload.php" page that check file type and size that defined in above file. If mismatch file type or file size display error message as:

If uploaded file already exists, then display error message as:

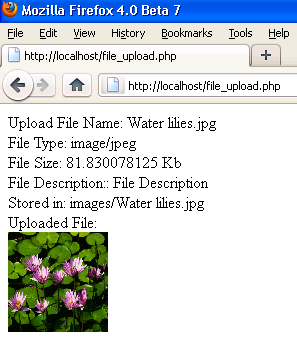
If image File upload display Information as:



[ 0 ] Comments