In this article we will introduce with Show session value to other page in ASP.NET using C#
Show session value to other page in ASP.NET using C#
In this example we will introduce how we can show session value to other web page. In this example we make a Login and when we click on Login button it will redirect on other web page and show the user name using session.
Session.aspx (Design Page):

Session.aspx (source code):
View Source code Click Here
Session.aspx.cs (C# code file):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Web.Configuration;
public partial class Session : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Login1_Authenticate(object sender, AuthenticateEventArgs e)
{
string username = Login1.UserName;
string pwd = Login1.Password;
string s;
s = WebConfigurationManager.ConnectionStrings["ChartDatabaseConnectionString"].ConnectionString;
SqlConnection con = new SqlConnection(s);
con.Open();
string sqlUserName;
sqlUserName = "SELECT user_name,password FROM Login WHERE user_name ='" + username + "' AND password ='" + pwd + "'";
SqlCommand cmd = new SqlCommand(sqlUserName, con);
string CurrentName;
CurrentName = (string)cmd.ExecuteScalar();
if (CurrentName != null)
{
Session["UserAuthentication"] = username;
Session.Timeout = 1;
Response.Redirect("Default2.aspx");
}
else
{
Session["UserAuthentication"] = "";
}
}
}
Default.aspx (Design page):

Default.aspx (source code):
<%@ Page Title="" Language="C#" MasterPageFile="~/RoseindiaMaster.master" AutoEventWireup="true"
CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
<style type="text/css">
.style2
{
font-size: xx-large;
}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<p class="style2">
Welcome
<asp:Label ID="Label1" runat="server" ForeColor="#006600" Text="Label" Font-Size="XX-Large"></asp:Label>
</p>
</asp:Content>
Default.aspx.cs (C# code file):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Security;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string username = (string)(Session["UserAuthentication"]);
if (Session["UserAuthentication"] != null)
{
Label1.Text = username;
}
}
}
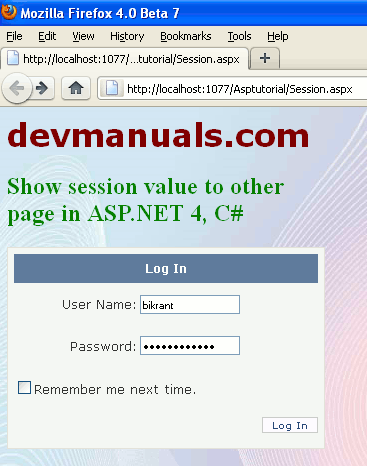
Output:
Run the application and fill username and password and click login button.

When you click on Login button the page will redirect on other web page.



[ 0 ] Comments