In this article we will introduce with Label control in ASP.NET using C#.
Label Example in ASP.NET using C#
The Label control in ASP.NET is used to display the text. The text will be
shown using design or programmatically.
For display the text on a Label we use the Text property. The user uses the
label control for display the text which the user can't change. In this example
we use two label one for heading(devmanuals.com) and second one for explanation
about devmanuals.com. You can set the style by using CSS or using property
window.
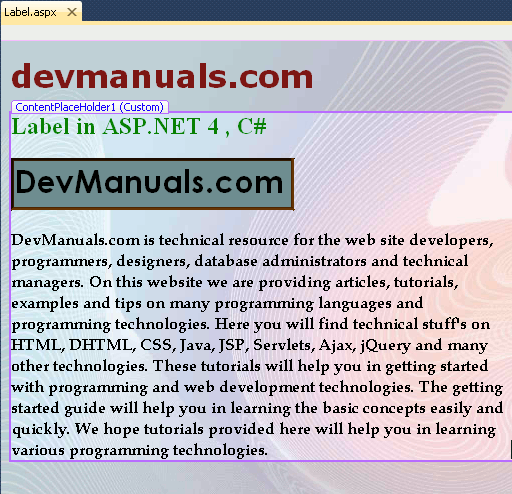
Label.aspx (Design page):

Label.aspx (source code):
<%@ Page Title="" Language="C#" MasterPageFile="~/RoseindiaMaster.master" AutoEventWireup="true" CodeFile="Label.aspx.cs" Inherits="Label" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <h2 style="color:Green">Label in ASP.NET 4 , C#</h2> <asp:Label ID="Label1" runat="server" Text="DevManuals.com" BackColor="#708D8F" BorderColor="#663300" BorderStyle="Inset" BorderWidth="3px" Font-Bold="True" Font-Names="Century Gothic" Font-Size="XX-Large" Font-Strikeout="False" Font-Underline="False" ForeColor="Black" Height="46px" Width="277px" /> <br /> <br /> <asp:Label runat="server" ID="Message" Text="DevManuals.com is technical resource for the web site developers, programmers, designers, database administrators and technical managers. On this website we are providing articles, tutorials, examples and tips on many programming languages and programming technologies. Here you will find technical stuff's on HTML, DHTML, CSS, Java, JSP, Servlets, Ajax, jQuery and many other technologies. These tutorials will help you in getting started with programming and web development technologies. The getting started guide will help you in learning the basic concepts easily and quickly. We hope tutorials provided here will help you in learning various programming technologies." Font-Bold="True" Width="500px" Font-Names="Book Antiqua" /> </asp:Content>
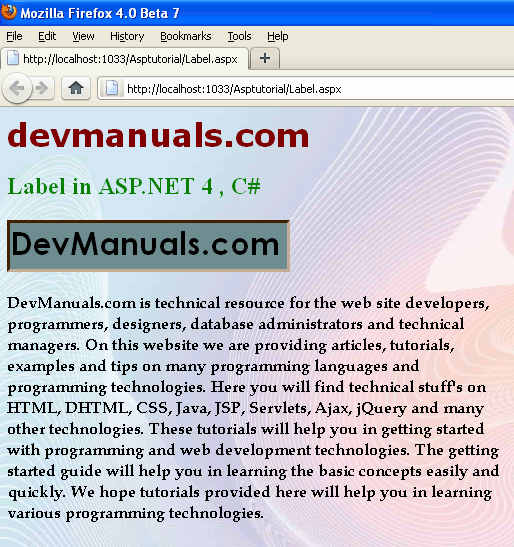
Output:



[ 0 ] Comments