In this article we will introduce with GridView control in ASP.NET using C#.
GridView Example in ASP.NET using C#
GridView in ASP.NET is used to display data items in Table format. GridView
control just like a DataGrid. GridView has more functionality like selecting,
editing, paging and sorting data items. In this example we use SqlDataSource for
providing data source to GridView.
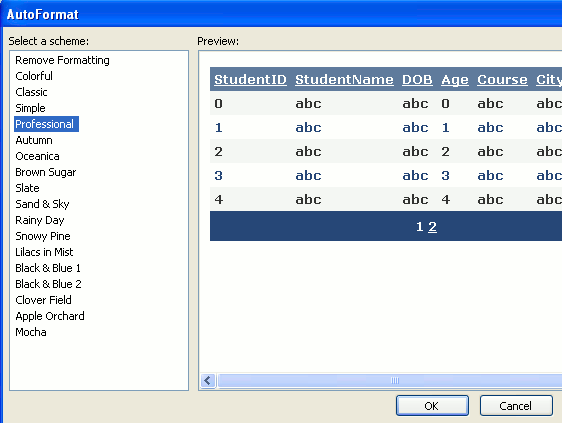
The following image shows how can I use AutoFormat for GridView.

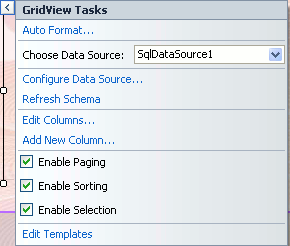
You will click on smart tag of GridView and Checks true for paging, sorting and selecting. You can see the following figure.

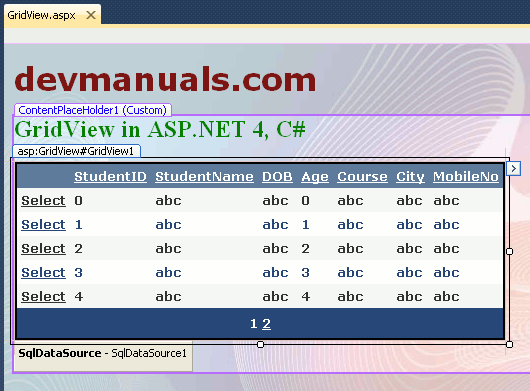
GridView.aspx (Design Page):

GridView.aspx (source code):
<%@ Page Title="" Language="C#" MasterPageFile="~/RoseindiaMaster.master" AutoEventWireup="true" CodeFile="GridView.aspx.cs" Inherits="GridView" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <div> <h2 style="color:Green">GridView in ASP.NET 4, C#</h2> <asp:GridView ID="GridView1" runat="server" AllowPaging="True" AutoGenerateColumns="False" CellPadding="4" DataKeyNames="StudentID" DataSourceID="SqlDataSource1" ForeColor="#333333" GridLines="None" BorderColor="Black" BorderStyle="Solid" BorderWidth="3px" Font-Bold="True" Font-Names="Verdana" Font-Size="Small" PageSize="5"> <AlternatingRowStyle BackColor="White" ForeColor="#284775" /> <Columns> <asp:BoundField DataField="StudentID" HeaderText="StudentID" ReadOnly="True" SortExpression="StudentID" /> <asp:BoundField DataField="StudentName" HeaderText="StudentName" SortExpression="StudentName" /> <asp:BoundField DataField="DOB" HeaderText="DOB" SortExpression="DOB" /> <asp:BoundField DataField="Age" HeaderText="Age" SortExpression="Age" /> <asp:BoundField DataField="Course" HeaderText="Course" SortExpression="Course" /> <asp:BoundField DataField="City" HeaderText="City" SortExpression="City" /> <asp:BoundField DataField="MobileNo" HeaderText="MobileNo" SortExpression="MobileNo" /> </Columns> <EditRowStyle BackColor="#999999" /> <FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" /> <HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" /> <RowStyle BackColor="#F7F6F3" ForeColor="#333333" /> <SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" /> <SortedAscendingCellStyle BackColor="#E9E7E2" /> <SortedAscendingHeaderStyle BackColor="#506C8C" /> <SortedDescendingCellStyle BackColor="#FFFDF8" /> <SortedDescendingHeaderStyle BackColor="#6F8DAE" /> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ChartDatabaseConnectionString %>" SelectCommand="SELECT * FROM [Student]"></asp:SqlDataSource> </div> </asp:Content>
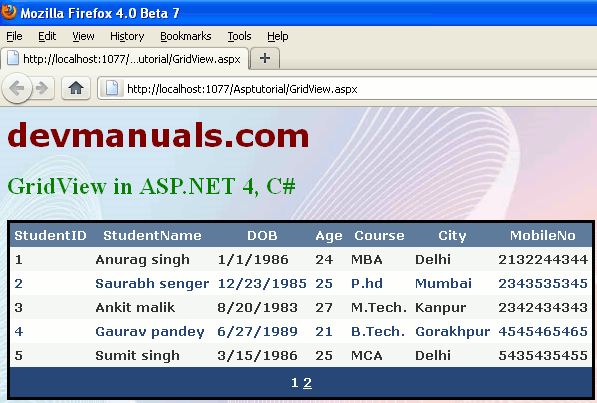
Output:



[ 0 ] Comments