In this article we will introduce with FileUpload control in ASP.NET using C#.
FileUpload Example in ASP.NET using C#
The FileUpload control is used to upload file to the server. The FileUpload
control has a TextBox and a Browse Button.
When you click on Browse button a popup window will open in which you can select
the file and click open. After that the path of this file will be shown in
TextBox. now click on upload button the file will be uploaded in existing
location.
FileUpload.aspx (Design page):

FileUpload.aspx (source code):
<%@ Page Title="" Language="C#" MasterPageFile="~/RoseindiaMaster.master" AutoEventWireup="true" CodeFile="FileUpload.aspx.cs" Inherits="FileUpload" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <div> <h2 style="color:Green">FileUpload in ASP.NET 4 , C#</h2> <asp:FileUpload ID="fileupload1" runat="server" /> <br /> <br /> <asp:Button ID="button1" Text="Upload" runat="server" Width="73px" onclick="button1_Click" /> <br /> <br /> <asp:Label ID="Label1" runat="server" Font-Bold="True" ForeColor="#000099"></asp:Label> </div> </asp:Content>
FileUpload.aspx.cs (C# Code file):
using System;
using
System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
public
partial
class
FileUpload
: System.Web.UI.Page
{
protected
void
Page_Load(object
sender, EventArgs
e)
{
}
protected
void
button1_Click(object
sender, EventArgs
e)
{
if
(fileupload1.HasFile)
{
try
{
if
(fileupload1.PostedFile.ContentType ==
"image/jpeg")
{
if
(fileupload1.PostedFile.ContentLength < 512000)
{
string
filename = Path.GetFileName(fileupload1.FileName);
fileupload1.SaveAs(Server.MapPath("~/")
+ filename);
Label1.Text =
"File uploaded successfully!";
}
else
Label1.Text =
"File maximum size is 500 Kb";
}
else
Label1.Text =
"Only JPEG files are accepted!";
}
catch
(Exception
exc)
{
Label1.Text =
"The file could not be uploaded. The following error occured: "
+ exc.Message;
}
}
}
}
Output:
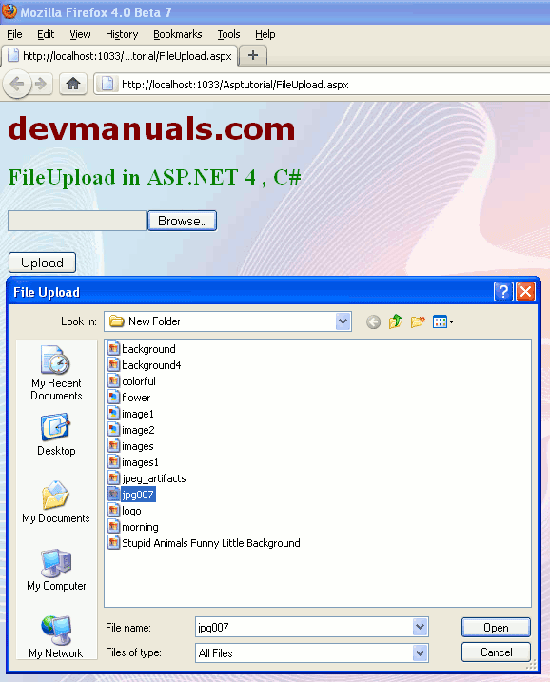
1. The following figure shows how we can browse the file.

2. You can choose appropriate file and click open. The path of the file will be shown in Textbox. You can see in the following figure.

3. Now click Upload button. You can see the following figure.



[ 0 ] Comments