In this tutorial you will learn about the JSF 2 h selectManyMenu tag.
JSF 2 h selectManyMenu
In this tutorial you will learn about the JSF 2 h selectManyMenu tag.
The selectManyMenu tag of JSF 2 html tag library is used in the Java applications for displaying the options list to the user in a dropdown box. Using this tag you can allow the user to select multiple options from the options list. The tag <h:selectManyMenu> tag is translated into the HTML code with the fix size of '1' as follows :
<select multiple="multiple" size="1"> <option></option> </select>
This particular tag is not highly recommended to use because of its view in the output page in different web browsers. So, rather than this tag you may use the <h:selectManyListbox> tag. However, using this tag you can also select more than one options from the list.
Attributes of JSF 2 h selectManyMenu tag
- converter : This is not a required attribute. This attribute is used when you are required to apply a conversion rule using Converter class on this tag.
- converterMessage : This is not a required attribute. This
attribute is used to display a specified textual error message or displayed the
error message related to conversion of element according to Converter class. The
specified value of this attribute (i.e. an error message) may replace the
message that comes from the Converter class.
- id : This is not a required attribute. This attribute is
used to make the component uniquely identifiable. Value of this attribute must
be the unique within its closest parent.
- immediate : This is not a required attribute. It evaluates
an boolean expression. If this attribute is used with 'true' value it specifies
that the value of component must be converted and validated in the Apply Request
Values phase instead of expecting for the Process Validations phase.
- rendered : This is not a required attribute. It evaluates a boolean expression. Presence of this attribute specifies that whether the
current component should be rendered in the Rendered Response phase or not or
worked on any later form submission. The default value of this attribute is
defined to true.
- required : This is not a required attribute. It evaluates a
boolean value. If this attribute is present with value="true" it makes the
options list required to select for the user.
- requiredMessage : This is not a required attribute. This attribute is used to display text message for the 'required' (if present with 'true' value) attribute.
- validator : This is not a required attribute. This
attribute is used to when you are required to use a Validator class when the
value of this element is submitted.
- validatorMessage : This is not a required attribute. This
attribute is used to display a specified textual error message or displayed the
error message related to validaton of element according to the Validator class.
The specified value of this attribute (i.e. an error message) may replace the
message that comes from the Validator class.
- value : This is not a required attribute. This attribute specifies the current value of the component.
- valueChangeListener : This is not a required attribute but,
is used when you are required to invoke a valueChangeListener method to notified
on the change of component's new value.
- accesskey : This is not a required attribute. This
attribute is used to define an access key i.e create
a shortcut key for the component which can be accessed by the combination
(browser dependent combination) of Alt+accesskeyValue or Alt+Shift+accesskeyValue.
When this key combination is pressed the
focus will be transferred to the current element.
- collectionType : This is not a required attribute. This
attribute is used to specify the name of class of Collection type i.e. fully
qualified name of class implementing java.util.Collection.
- dir : This is not a required attribute. This attribute
evaluates to the java.lang.String value which suggests the direction for the text
that doesn't inherit the property of maintaining a direction
(directionality). The allowable
values are "LTR (Left-to-Right)" and "RTL (Right-to-Left)".
- disabled : This is not a required attribute. It evaluates a
boolean value which presence specifies that whether this component will be
participated in the form submission or be get focused or not.
- disabledClass : This is not a required attribute. This attribute is used to use the CSS style class on the disabled options.
- enabledClass : This is not a required attribute. This attribute is used to use the CSS style class on the enabled options.
- hideNoSelectionOption : This is not a required attribute. This attribute is used for hiding the options that are marked as 'no selection option'.
- label : This is not a required attribute but, is used to specify the user presentable name for the current component.
- lang : This is not a required attribute but, is used specify the language code.
- onblur : This is not a required attribute. This attribute is used to execute a Javascript code, on the lossing of focus of the element.
- onchange : This is not a required attribute. This attribute
is used to execute a Javascript code, on lossing of focus of the element and on
getting focus its value has been changed.
- onclick : This is not a required attribute. This attribute is used to execute a Javascript code, on clicking over the element by a pointer button.
- ondblclick : This is not a required attribute. This attribute is used to execute a Javascript code, on double clicking over the element by a pointer button.
- onfocus : This is not a required attribute. This attribute is used to execute a Javascript code, on getting focus by the element.
- onkeydown : This is not a required attribute. This attribute is used to execute a Javascript code, on the pressing down of key onto the element.
- onkeypress : This is not a required attribute. This attribute is used to execute a Javascript code, on the pressing down of key and released onto the element
- onkeyup : This is not a required attribute. This attribute is used to execute a Javascript code, on the releasing of key over the element.
- onmousedown : This is not a required attribute. This attribute is used to execute a Javascript code, on pressing down of the mouse pointer onto the element.
- onmousemove : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer over the element.
- onmouseout : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer away from the element.
- onmouseover : This is not a required attribute. This attribute is used to execute a Javascript code, on moving of the mouse pointer over the element.
- onmouseup : This is not a required attribute. This attribute is used to execute a Javascript code, on releasing of the mouse pointer button over the element.
- onselect : This is not a required attribute. This attribute is used to execute a Javascript code, on selection of text by the user inside the element.
- readonly : This is not a required attribute. This attribute
evaluates an boolean expression which specifies that whether value of this
element can be modified or not. However, if the readonly="true" elements will
get the focus but the component's value will not be rendered.
- style : This is not a required attribute but, is used to specify the CSS style will be applied to this component when rendered.
- styleClass : This is not a required attribute but, is used to specify the applicable CSS style space-separated list to be applied at the time of rendering.
- tabindex : This is not a required attribute that
evaluates to a java.lang.String value specifies the tabbing order value. This
value must be
an integer within the range 0 to 32767.
- title : This is optional attribute that evaluates a
java.lang.String. This attribute is used to specify the title information which
will be displayed as tooltip about markup elements.
- binding : This is not a required attribute. This attribute evaluates to a javax.faces.component.UIComponent specified for linking the component with the property of backing bean.
Example :
Here an example is being given which will demonstrate about how JSF 2 h selectManyMenu tag may used in the Java applications. In this example I have created a JavaBeans with the property fruit and its setter getter method and generated the value using Map. Then created the two JSF view pages into which one of them in the input.xhtml page I have used the <h:selectManyMenu> and <f:selectItems> tag. The <f:selectItems> tag is used to add the options.
Directory Structure

JsfSelectManyMenu.java
package devmanuals;
import java.util.Map;
import java.util.Arrays;
import java.util.LinkedHashMap;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name="selectManyMenu")
@RequestScoped
public class JsfSelectManyMenu {
public String[] fruit;
public String[] getFruit() {
return fruit;
}
public void setFruit(String[] fruit) {
this.fruit = fruit;
}
private static Map<String,Object> fruitName;
static{
fruitName = new LinkedHashMap<String,Object>();
fruitName.put("Apple", "Apple");
fruitName.put("Mango", "Mango1");
fruitName.put("Guava", "Guava");
fruitName.put("Grapes", "Grapes");
fruitName.put("PineApple", "PineApple");
}
public Map<String,Object> getFruitName() {
return fruitName;
}
public String getFruitNameArray(){
return Arrays.toString(fruit);
}
}
input.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>JSF 2 h selectManyMenu</title>
</h:head>
<h:body>
<f:view>
<h:form id="form1">
<p>Select fruit/s from the list</p>
<h:selectManyMenu id="list1" value="#{selectManyMenu.fruit}" required="true"
requiredMessage="select at least one option" >
<f:selectItems value="#{selectManyMenu.fruitName}" />
</h:selectManyMenu>
<br></br><h:message for="list1" style="color:red"/>
<br></br><h:commandButton value="submit" action="output" />
</h:form>
</f:view>
</h:body>
</html>
output.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>JSF 2 h selectManyMenu</title>
</h:head>
<body>
<p>You have selected the following fruit/s : </p>
<h:outputText value="#{selectManyMenu.fruitNameArray}"></h:outputText>
</body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jsfHSelectfManyMenu</display-name> <welcome-file-list> <welcome-file>input.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
How To Run
After copying the above code paste them to the respective files or by downloading the code from Download Source Code then start your web server and then use the following link http://localhost:8181/jsfHSelectfManyMenu/input.xhtml in the address bar of the web browser.
Output :
When you will execute the above example in Mozilla then the output will be as follows :
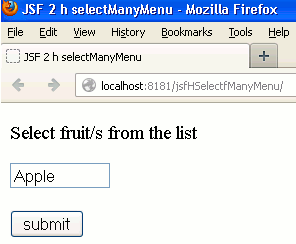
1. The main page will be look like as follows :

2. When you will select the options (here I have selected two options 'Apples' and 'Grapes') from the list and click on submit button then the output will be as follows :

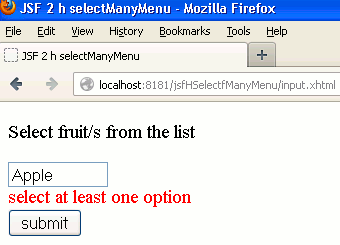
3. If you will click on submit button without selecting any one of the options from the options list then an error message will be displayed (this is because in this tag a required="true" attribute is used) as follows :

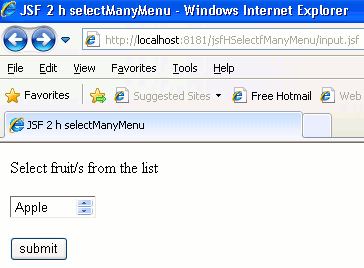
4.But, when you will use the Internet Explorer then the output will be as follows :

The HTML source code will be as follows :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"><head> <title>JSF 2 h selectManyMenu</title></head><body> <form id="form1" name="form1" method="post" action="/jsfHSelectfManyMenu/input.xhtml" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="form1" value="form1" /> <p>Select fruit/s from the list</p> <select id="form1:list1" name="form1:list1" multiple="multiple" size="1"> <option value="Apple">Apple</option> <option value="Mango1">Mango</option> <option value="Guava">Guava</option> <option value="Grapes">Grapes</option> <option value="PineApple">PineApple</option> </select> <br /> <br /><input type="submit" name="form1:j_idt11" value="submit" /><input type="hidden" name="javax.faces.ViewState" id="javax.faces.ViewState" value="H4sIAAAAAAAAAJVSz2sTQRR+3STVpqnWxsaD6KkIgkwIkkMNYoJtaDDVQCpYPOhkM2kmzu6OM2+TTQ8F/wPBk1Dx4sGDt/4F4kEQFPTo/+BRvDqziW4O/qAP5uPt23nvfe+b9+YbZKRWcGZAh5SEyAXZorq/TWXmxNe37woPP6fAqUNWBLRbpy4GqgEL2FdM9wPRjeSNKljLjU4aXDYnjbDYC5RXuia4xlKoIH+/GRcX1N8jdzoD5mLl6ad7L5f1ZeEARNJmSWMI84MHvIvl8DEcQMqEnd9exl5Ivg4UlG3RiPSoyzRxA08GPvOR3G3c/OWvtVQgmcLxLTbWLcWHFBlMbcU0VnAqIbbph97sT8PmLEVUvBMi0zt9ijXF2gyNVvlEq5pSdNw0g0ZPvlx4/p6+SMFcA9Ka77N4LmeUtmiSLv2ZbhsNqS0jJVNtOmRq98PR9WeHH7cdcJqw4Aqq9W3qMYSVWMSi5VpsG1r+XqUJWW1yunENhMLkBg+KbaY4FXyfdgSrRFIOrW5L2uJpM9dF057o0J+SsSjMYKTWajUbmxuREZccT9xZ4WyXLEI2ES9uDNNNmY83xZ45G1410pT/wod7UpAN1qOhwPokuFaTUox3gkfM//76yu5hdVDN2ccaFSBX5L4MkUR99ISpvr7+49VRFCVrdfX/a2WdxZju0szjTXSzmJ/xV+NJz/1zOAvnYwoZS6GUMJAy+glbVSCwewMAAA==" autocomplete="off" /> </form></body> </html>


[ 0 ] Comments