In this tutorial you will learn about the JSF 2 h selectBooleanCheckbox tag.
JSF 2 h selectBooleanCheckbox
In this tutorial you will learn about the JSF 2 h selectBooleanCheckbox tag.
JSF 2 h <h:selectBooleanCheckbox> tag is translated into the HTML <input> element of its attribute 'type' = "checkbox". This tag is used in the JSF applications to provide the user to put checkbox in the view pages.
Attributes of JSF 2 h selectBooleanCheckbox
- converter : This is not a required attribute but, is used when you are required to invoke a Converter (if any) class.
- converterMessage : This is not a required attribute. but,
if it is used it displays a converter message as text and it also replaces the
message coming from the Converter.
- id : This is not a required attribute. This attribute is
used to make the component uniquely identifiable. Value of this attribute must
be unique within its closest parent.
- immediate : This is not a required attribute. It evaluates
an boolean expression. If this attribute is used with 'true' value it specifies
that the value of component must be converted and validated in the Apply Request
Values phase instead of expecting for the Process Validations phase.
- rendered : This is not a required attribute. It evaluates a boolean expression. Presence of this attribute specifies that whether the
current component should be rendered in the Rendered Response phase or not or
worked on any later form submission. The default value of this attribute is
defined to true.
- required : This is not a required attribute. It evaluates a
boolean value. If this attribute is present it makes required for the user to
provide the value into the input component.
- requiredMessage : This is not a required attribute. If this attribute is present it displays the textual validation message for the required (if used) attribute.
- validator : This is not a required attribute but, is used
when you are required to invoke a Validator to check the correctness of the
given value on rendering of this component.
- validatorMessage : This is not a required attribute but, if
it is used it displays a textual validation message and it also replaces the
message coming from Validator.
- value : This is not a required attribute. This attribute specifies the current value of the component.
- valueChangeListener : This is not a required attribute but,
is used when you are required to invoke a valueChangeListener method to notified
on the change of component's new value.
- accesskey : This is not a required attribute. This
attribute is used to define an access key i.e create
a shortcut key for the component which can be accessed by the combination
(browser dependent combination) of Alt+accesskeyValue or Alt+Shift+accesskeyValue.
When this key combination is pressed the
focus will be transferred to the current element.
- dir : This is not a required attribute. This attribute
evaluates to the java.lang.String value which suggests the direction for the text
that doesn't inherit the property of maintaining a direction
(directionality). The allowable
values are "LTR (Left-to-Right)" and "RTL (Right-to-Left)".
- disabled : This is not a required attribute. It evaluates a
boolean value which presence specifies that whether this component will be
participated in the form submission or be get focused or not.
- label : This is not a required attribute but, is used to specify the user presentable name for the current component.
- lang : This is not a required attribute but, is used specify the language code.
- onblur : This is not a required attribute. This attribute is used to execute a Javascript code, on the focus of element is lost.
- onchange : This is not a required attribute. This attribute
is used to execute a Javascript code, on the focus of element is lost and the
new value has been changed when it get focused.
- onclick : This is not a required attribute. This attribute is used to execute a Javascript code, on the element is clicked.
- ondblclick : This is not a required attribute. This attribute is used to execute a Javascript code, on the element is clicked double.
- onfocus : This is not a required attribute. This attribute is used to execute a Javascript code, on the element get focused.
- onkeydown : This is not a required attribute. This attribute is used to execute a Javascript code, on the key is pressed down onto the element.
- onkeypress : This is not a required attribute. This attribute is used to execute a Javascript code, on the key is pressed and released onto the element.
- onkeyup : This is not a required attribute. This attribute is used to execute a Javascript code, on the key is released onto the element.
- onmousedown : This is not a required attribute. This
attribute is used to execute a Javascript code, on the mouse pointer button is
pressed down onto the element.
- onmousemove : This is not a required attribute. This
attribute is used to execute a Javascript code, on the mouse pointer button is
traveled inside the element.
- onmouseout : This is not a required attribute. This attribute is used to execute a Javascript code, on the mouse pointer button is traveled inside the element.
- onmouseover : This is not a required attribute. This attribute is used to execute a Javascript code, on the mouse pointer button is traveled over the element.
- onmouseup : This is not a required attribute. This attribute is used to execute a Javascript code, on the mouse pointer button is released onto the element.
- onselect : This is not a required attribute. This attribute is used to execute a Javascript code, on the text inside the element is selected.
- readonly : This is not a required attribute evaluates a
boolean expression. This attribute is used to prevent the user from any kind of
modification of this element's value.
- style : This is not a required attribute but, is used to specify the CSS style will be applied to this component when rendered.
- styleClass : This is not a required attribute but, is used to specify the applicable CSS style space-separated list to be applied at the time of rendering.
- tabindex : This is not a required attribute that
evaluates to a java.lang.String value specifies the tabbing order value. This
value must be
an integer within the range 0 to 32767.
- title : This is optional attribute that evaluates a
java.lang.String. This attribute is used to specify the title information which
will be displayed as tooltip about markup elements.
- binding : This is not a required attribute. This attribute evaluates to a javax.faces.component.UIComponent specified for linking the component with the property of backing bean.
Example :
An example is being given here will demonstrate about the use of JSF 2 h selectBooleanCheckbox tag. In this example I have used the 'value' attribute of this tag and set the value to 'true'. When you will execute this example you will see in the output page that the checkbox is checked. Against the checkbox I have written a Javascript code which is embedded using the <h:outputscript> tag and when in the output page you will clicked on the checkbox an alert box will be displayed and give the message 'you have selected the checkbox'/ ' you have deselected the checkbox' on checking/unchecking of the checkbox accordingly.
Directory Structure

check.js
var checkflag;// = "false";
function check(field) {
var field = document.getElementById(form1);
if (checkflag == "false") {
alert('You have checked the checkbox');
checkflag="true";
if(checkflag=="true") {
for(i=0; i<field.length; i++)
alert('Hi, '+ field.elements[i].value);
//alert(checkflag);
}
}
else {
alert('you have unchecked the checkbox');
checkflag="false";
//alert(checkflag);
}
}
selectBooleanCheckbox.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <h:head> <title>JSF 2 h selectBooleanCheckbox</title> </h:head> <body> <f:view> <h:outputScript library="js" name="check.js" /> <h:form id="form1"> <h:selectBooleanCheckbox value="true" onclick="check()"> check/uncheck</h:selectBooleanCheckbox> </h:form> </f:view> </body> </html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jsfHSelectBooleanCheckbox</display-name> <welcome-file-list> <welcome-file>selectBooleanCheckbox.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
How To Run
After copying the above code paste them to the respective files or by downloading the code from Download Source Code then start your web server and then use the following link http://localhost:8181/jsfHSelectBooleanCheckbox/selectBooleanCheckbox.xhtml in the address bar of the web browser.
Output :
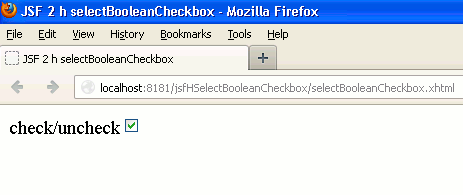
When you will execute the above page you will see the main page as follows :

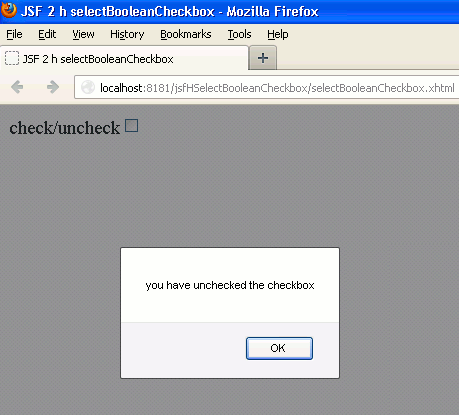
When you will clicked on the checkbox the checkbox will be unchecked and an alert box will be displayed with the message regarding unchecked of checkbox.

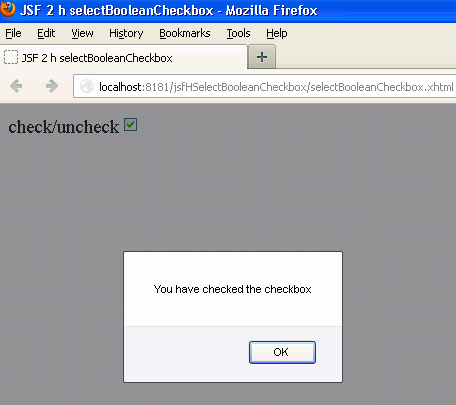
Again if you will checked the checkbox then an alert box will be displayed as follows :

The HTML source code will be as follows :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>JSF 2 h selectBooleanCheckbox</title> </head> <body> <script type="text/javascript" src="/jsfHSelectBooleanCheckbox/javax.faces.resource/check.js.xhtml?ln=js"> </script> <form id="form1" name="form1" method="post" action="/jsfHSelectBooleanCheckbox/selectBooleanCheckbox.xhtml" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="form1" value="form1" /> check/uncheck<input type="checkbox" name="form1:j_idt7" checked="checked" onclick="check()" /><input type="hidden" name="javax.faces.ViewState" id="javax.faces.ViewState" value="H4sIAAAAAAAAAL1UTWgTQRSepk21pYTY1lLB1kssKLqhiL9FbGxTGkzb4NZi6aFONpNmk/0ZZ94mm4IFzyIIHkSoeO3BW0+9KFJEKFjQi6B48yp40JMHnZk03Whbfy4u7GN48773vve9t/vkEwpTztCBIi5jzQPT0sYxL0xgGt737vl6z43XzSg0htotF+fGsAEuS6E2KDDCC66V8+mlYSSfjsp+YaPiDQNqLc6bOTjjMdQ1l1Z5LewsaFPZIjFg6N7m9cdRfswKIeRTAQh5N9ESapZQKiDdc7tgep990z+W3m/UMU3bmFCZoZiM97U8NgjXSJk4oGVcDolcbtqdMUklKV2f76y9eBtdXZMpGBrYCRlxbeo64qRXORBbgZ4unPsyszkTqYH6doIaYo+WHqybHw5t1mIPBnqq21oj6bttk732rRXVh1C9K4hKMIaraZODf/tN38OX+FEzakqhFm4ukppMlRZp+S/cjTprTQcMZFwMhTAdlwmb3Vi9eH/51UQIhdKozbAw55PYJoA6lb5xqW9cB2Y6C0Np1M4FJqdyAOqpRZhuXCfMxJa5iLMWGfIpLUvdI1zaKKDk7kyupba1jO2mquySOIQlcpgCYcEs63kHRS6Ne85WZkYc0VTJBK0AtjWfxdw0NN1gJoWr6oowKtagfy82Ux5QD1Dw+FS0EqzdEkOn/9xJhrmUMKheIVWeYWZZKFXP16lGHgnWNul4duMlBdSNQWid9YDw6QKGBCM6AdVwpGG6SgAqbffWGVD/z2pIawmolshk0qnkqC/oa/9Gv5GarNIPqD2gpwqjrQ+7VX3Y8m2S7pjYv9N78DFtammjJI89C8ZqzliCUqs67ZaI83XlxOzycHG4Q8pRGUCH41xEGHDZdS2CnZECMUpZ19d8OWNR7fzJ75G8L+ZU/5+cCvak4Y9BGwcpD0f+QlPViep84LfNSnNcUejIu8wevKCInN0u2CLLAwpL92BAT/kU4D8T9X8AYEXvQM4FAAA=" autocomplete="off" /> </form> </body> </html>


[ 0 ] Comments