In this tutorial you will learn about the JSF 2 h:inputTextarea tag.
JSF 2 html inputTextarea
In this tutorial you will learn about the JSF 2 <h:inputTextarea> tag.
JSF <h:inputTextarea> tag is translated into the HTML <textarea> element. This tag is used in the JSF applications to provide the user to enter text into multiple lines i.e. a multiple lines input field. 'value' and 'name' attribute of this tag is encoded by rendering the current value of the component and the clientId respectively.
Attributes of <h:inputTextarea>
- converter : This is not a required attribute. This attribute is used to invoke a Converter (if any).
- converterMessage : This is not a required attribute but, if
it is used it displays a converter message as text and it also replaces the
message coming from Converter.
- id : This is not a required attribute. This attribute is
acted as an identifier of the component. If this attribute is used it's value
must be unique within it's closest parent.
- immediate : This is not a required attribute. It evaluates
a boolean expression. If this attribute is used with 'true' value it specifies
that the value of component must be converted and validated in the Apply Request
Values phase instead of expecting for the Process Validations phase.
- rendered : This is not a required attribute. It evaluates a
boolean expression. Presence of this attribute specifies that whether the
current component should be rendered in the Rendered Response phase or not or
worked on any later form submission. The default value of this attribute is
defined to true.
- required : This is not a required attribute. It evaluates a
boolean value. If this attribute is present it makes required for the user to
input the value into the component.
- requiredMessage : This is not a required attribute. If this attribute is present it displays the textual validation message for the required (if used) attribute.
- validator : This is not a required attribute. This attribute is used to invoke a Validator (if any).
- validatorMessage : This is not a required attribute but, if
it is used it displays a validator message as text and it also replaces the
message coming from Validator.
- value : This is not a required attribute. This attribute specifies the current value of the component.
- valueChangeListener : This is not a required attribute but, is used when
you are required to invoke a valueChangeListener method to notified
on the change of component's new value.
- accesskey : This is not a required attribute. This attribute
is used to define an access key i.e create
a shortcut key for the component which can be accessed by the combination
(browser dependent combination) of Alt+accesskeyValue or Alt+Shift+accesskeyValue.
When this key combination is pressed the
focus will be transferred to the current element.
- cols : This is not a required attribute. This attribute is used to specify the number of columns in the textarea to be displayed.
- dir : This is not a required attribute that
evaluates to the java.lang.String value which suggests the direction for the text
that doesn't inherit the property of maintaining a direction
(directionality). The allowable
values are "LTR (Left-to-Right)" and "RTL (Right-to-Left)".
- disabled : This is not a required attribute. This attribute
evaluates a boolean value which appearance specifies that whether this component
will get focused or will admitted in the form submission or not.
- label : This is not a required attribute. This attribute is used to give a user defined name to the component.
- lang : This is not a required attribute. This attribute is used to specify a language code for this component.
- onblur : This is not a required attribute. This attribute is used to execute a JavaScript code on the focus of element is loses.
- onchange : This is not a required attribute. This attribute
is used to executed a JavaScript code on the focus of element is lost and the
new value has been changed when it get focused.
- onclick : This is not a required attribute. This attribute is used to execute a JavaScript code, on the element is clicked.
- ondblclick : This is not a required attribute. This attribute is used to execute a JavaScript code, on the element is clicked double.
- onfocus : This is not a required attribute. This attribute is used to execute a JavaScript code, on the element get focused.
- onkeydown : This is not a required attribute. This attribute is used to execute a JavaScript code, on the key is pressed down onto the element.
- onkeypress : This is not a required attribute. This attribute is used to execute a JavaScript code, on the key is pressed and released onto the element.
- onkeyup : This is not a required attribute. This attribute is used to execute a JavaScript code, on the key is released onto the element.
- onmousedown : This is not a required attribute. This
attribute is used to execute a JavaScript code, on the mouse pointer button is
pressed down onto the element.
- onmousemove : This is not a required attribute. This
attribute is used to execute a JavaScript code, on the mouse pointer button is
traveled inside the element.
- onmouseout : This is not a required attribute. This
attribute is used to execute a JavaScript code, on the mouse pointer button is
traveled out form the element.
- onmouseover : This is not a required attribute. This attribute is used to execute a JavaScript code, on the mouse pointer button is traveled over the element.
- onmouseup : This is not a required attribute. This attribute is used to execute a JavaScript code, on the mouse pointer button is released onto the element.
- onselect : This is not a required attribute. This attribute is used to execute a JavaScript code, on the text inside the element is selected.
- readonly : This is not a required attribute that evaluates a boolean expression. This attribute is used to make the textarea's contents unmodifiable.
- rows : This is not a required attribute. This attribute is used to specify the number of rows in the textarea to be displayed.
- style : This is not a required attribute but, is used to specify the CSS style will be applied to this component when rendered.
- styleClass : This is not a required attribute but, is used to specify the applicable CSS style space-separated list to be applied at the time of rendering.
- tabindex : This is not a required attribute. This attribute
is used to specify the tabbing sequence of the element when a tab button is used
for navigating. The value of tabindex must be an integer within the range
0-32767.
- title : This is not a required attribute. This attribute is used to specify the title information which will be displayed as tooltip about markup elements.
- binding : This is not a required attribute. This attribute evaluates to a javax.faces.component.UIComponent specified for linking the component with the property of backing bean.
Example :
In this simple example you will see that how a JSF 2 h inputTextarea tag can be used in the JSF pages when developing the JSF applications. For this I have created a JavaBeans with the name and address properties and their setter getter method to set and retrieve the properties values. Then created the JSF page named input.xhtml where I have used the <h:inputText> to enter the text into one-line and the <h:inputTextarea> to enter the text into multiple lines and <h:commandButton> to submit the values. Then created an another JSF page named output.xhtml to retrieve the values that you have set in the input.xhtml.
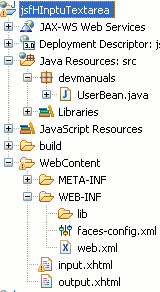
Directory Structure

UserBean.java
package devmanuals;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name="userBean")
@RequestScoped
public class UserBean {
String name;
String address;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
input.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<head>
<title>JSF 2 html inputTextarea</title>
</head>
<body>
<f:view>
<h3>User Detail</h3>
<h:form>
<table>
<tr>
<th><h:outputText value="Enter Your Name : "/></th>
<td><h:inputText value="#{userBean.name}"/> <br/></td>
</tr>
<tr>
<th><h:outputText value="Enter Your Address : "/></th>
<td><h:inputTextarea value="#{userBean.address}" /></td>
</tr>
<tr>
<td></td>
<td><h:commandButton value="submit" action="output"/></td>
</tr>
</table>
</h:form>
</f:view>
</body>
</html>
output.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<head>
<title>JSF 2 html inputTextarea</title>
</head>
<body>
<h:outputText value="Name : #{userBean.name}" /> <br/>
<h:outputText value="Address : #{userBean.address}"/>
</body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jsfHInptuTextarea</display-name> <welcome-file-list> <welcome-file>input.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
How To Run this Example
After copying the above code paste them to the respective files or by downloading the code from Download Source Code start your web server and then use the following link http://localhost:8181/jsfHInptuTextarea/input.xhtml in the address bar of the web browser.
Output :
When you will execute this example you will get the output as follows :
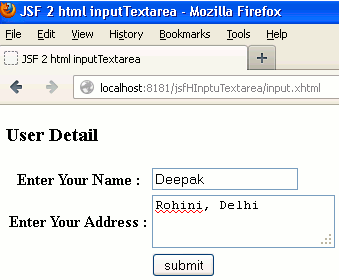
1. When you will filled the value in the respective text fields in the main page view output will be look like as follows :

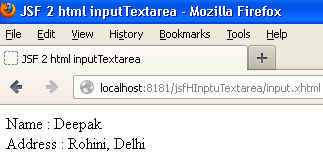
2. After filling the value in their respective text fields and clicked on submit button then the output will be as follows :

The HTML source code of input.xhtml page is as follows :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>JSF 2 html inputTextarea</title> </head> <body> <h3>User Detail</h3> <form id="j_idt4" name="j_idt4" method="post" action="/jsfHInptuTextarea/input.xhtml" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="j_idt4" value="j_idt4" /> <table> <tr> <th>Enter Your Name : </th> <td><input type="text" name="j_idt4:j_idt8" /> <br /></td> </tr> <tr> <th>Enter Your Address : </th> <td><textarea name="j_idt4:j_idt12"></textarea></td> </tr> <tr> <td></td> <td><input type="submit" name="j_idt4:j_idt14" value="submit" /></td> </tr> </table><input type="hidden" name="javax.faces.ViewState" id="javax.faces.ViewState" value="H4sIAAAAAAAAAJVSz2sTQRR+3SStjbH0h+SmpyIIMqFioRikCbahwa0GtoLFg0420+7E2d3pzNtkk0PB/0DwJFT06MGbt97EgyAo6NH/waN3ZzaxCaIHH8yb3ffmvfe99723P6AgtYKlLu1RkiAXZIfqYJfKwtz39x/Kj7/mwGlAUcS006A+xqoJ8xgopoNYdFK5WQMrpf45oxfNySPMdh/xDt5IFKw8dLO8gkaH5F67y3ysPvvy4NWiviocgFSagII0khzBMeTs37ECYmNSckB9pokfhzKOWITkfvP27+/VloolUzi4wwYaxrJsEipYmBTcjpJw2ikRihRR8XaCTGtbEsb4ZzP89swgXDY1iU6iMQKrBUNN6q2W29zeMtNa/8cLHkpBttgBTQQ2RsbVupRisBc/YdHPN9f2T2rdWsli6ZehVOGRTJCkAYbCVN4Ynr4+TVMzgfX/m0BL8R5FNt2rbW4O4eKk372AYl0xz+A0xEzoritFBy7XmD79dunFR/oyBzNNyGs+ZBk/Tj9vtQm68ndUHpraO2YbmPJoj6n9T+9uPT/5vOuA48K8L6jWd2nIEJazZahYbiqegRUdVl0oahPTyXIglEcveFzxmOJU8CFtC1ZNpezZhpYyzlak1ectnQujTbuZXWvXz7Yob3cK4cK0e+NPb8Ga186sjpTpL6D5E1wOAwAA" autocomplete="off" /> </form> </body> </html>


[ 0 ] Comments