In this article we will introduce with Display date format in GridView in ASP.NET using C#
Display date format in GridView in ASP.NET using C#
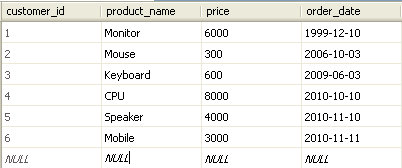
In this example we will introduce with how can we change and show the date format in GridView. The table data is shown in the following figure.

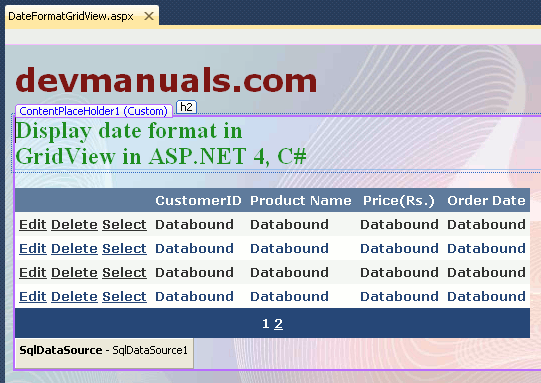
DateFormatGridView.aspx (Design Page):

DateFormatGridView.aspx (source code):
<%@ Page Title="" Language="C#" MasterPageFile="~/RoseindiaMaster.master" AutoEventWireup="true"
CodeFile="DateFormatGridView.aspx.cs" Inherits="DateFormatGridView" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<div>
<h2 style="color: Green">
Display date format in
<br />
GridView in ASP.NET 4, C#</h2>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AutoGenerateColumns="False"
CellPadding="4" DataKeyNames="customer_id" DataSourceID="SqlDataSource1" ForeColor="#333333"
GridLines="None" PageSize="4" Font-Bold="True" Font-Names="Verdana" Font-Size="Small">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:CommandField ShowDeleteButton="True" ShowEditButton="True" ShowSelectButton="True" />
<asp:BoundField DataField="customer_id" HeaderText="CustomerID" InsertVisible="False"
ReadOnly="True" SortExpression="customer_id" />
<asp:BoundField DataField="product_name" HeaderText="Product Name" SortExpression="product_name" />
<asp:BoundField DataField="price" HeaderText="Price(Rs.)" SortExpression="price" />
<asp:BoundField DataField="order_date" HeaderText="Order Date" DataFormatString="{0:d MMM yyyy }"
SortExpression="order_date" />
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ChartDatabaseConnectionString %>"
DeleteCommand="DELETE FROM [Order] WHERE [customer_id] = @customer_id" InsertCommand="INSERT INTO [Order] ([product_name], [price], [order_date]) VALUES (@product_name, @price, @order_date)"
SelectCommand="SELECT * FROM [Order]" UpdateCommand="UPDATE [Order] SET [product_name] = @product_name, [price] = @price, [order_date] = @order_date WHERE [customer_id] = @customer_id">
<DeleteParameters>
<asp:Parameter Name="customer_id" Type="Decimal" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="product_name" Type="String" />
<asp:Parameter Name="price" Type="Int32" />
<asp:Parameter DbType="Date" Name="order_date" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="product_name" Type="String" />
<asp:Parameter Name="price" Type="Int32" />
<asp:Parameter DbType="Date" Name="order_date" />
<asp:Parameter Name="customer_id" Type="Decimal" />
</UpdateParameters>
</asp:SqlDataSource>
</div>
</asp:Content>
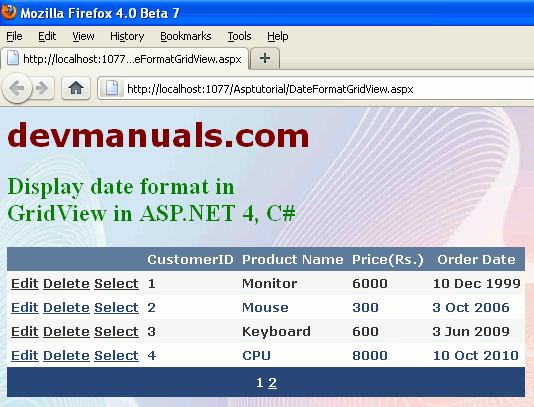
Output:



[ 0 ] Comments