In this section we will learn about the JSF 2 ui insert tag.
JSF 2 ui insert
In this section we will learn about the JSF 2 ui insert tag.
<ui:insert> tag of JSF ui tag library is used to put the contents into a template i.e. an xhtml file called structure of page. The <ui:insert> tag inserts the contents of using page xhtml files which may defined the <ui:define> tag inside either the <ui:composition>, <ui:component>, <ui:decorate>, or <ui:fragment> tag. Here one thing should be kept in mind that the value of 'name' attribute of both tags must be the same i.e. <ui:define> in the using page and <ui:insert> tag in the template, value of name attribute must be the same.
Attributes of JSF 2 ui insert
- name : This is not a required attribute. This attribute is used to specify a name of the contents. Value of this attribute must be the same to the value of ui:define tag's name attribute.
Example :
In the example part of this tutorial I am trying to give a simple example which demonstrates how to use the JSF facelet insert tag in the applications. In this example I have created header.xhtml, footer.xhtml pages which contents will be inserted at the template. To insert the contents you can also use the ui:include inside the ui:insert tag. Contents of an xhtml page defined inside the ui:define tag can be inserted into the template using ui:insert tag with the same value of name attribute as defined in the xhtml page of name attribute of ui:define tag.
Directory Structure

NameBean.java
package devmanuals;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="nameBean")
@SessionScoped
public class NameBean {
String name;
String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
header.xhtml
<?xml version="1.0" encoding="ISO-8859-1" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <h:head> </h:head> <f:view> <h:body> <h:outputStylesheet library="css" name="myCSS.css" target="head" /> <h:panelGrid columns="1" styleClass="t1"> <h:dataTable value=""> <h:column> <h:outputLink value="#home"> <h:outputText value="Home" /> </h:outputLink> </h:column> <h:column> <h:outputLink value="#about"> <h:outputText value="About Us" /> </h:outputLink> </h:column> <h:column> <h:outputLink value="#advertise"> <h:outputText value="Advertise" /> </h:outputLink> </h:column> </h:dataTable> </h:panelGrid> </h:body> </f:view> </html>
footer.xhtml
<?xml version="1.0" encoding="ISO-8859-1" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <h:head> </h:head> <f:view> <h:body> <h:outputStylesheet library="css" name="myCSS.css" target="head" /> <h:panelGrid columns="1" styleClass="t1"> <h:dataTable value=""> <h:column> <h:outputLink value="#home"> <h:outputText value="Home" /> </h:outputLink> </h:column> <h:column> <h:outputLink value="#about"> <h:outputText value="About Us" /> </h:outputLink> </h:column> <h:column> <h:outputLink value="#privacy"> <h:outputText value="Privacy Policy" /> </h:outputLink> </h:column> </h:dataTable> <h:panelGroup> </h:panelGroup> </h:panelGrid> </h:body> </f:view> </html>
tagLine.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <body> <p style="color:red">Fields Marked with * are required.</p> </body> </html>
input.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<ui:composition template="/templates/inputTemplate.xhtml">
<ui:define name="content">
<h:form>
<h3>Enquiry Form</h3>
<table>
<tr>
<td><h:outputText value="Enter Your Name* " /></td>
<td><h:inputText id="nameText" required="true"
value="#{nameBean.name}" requiredMessage="Name
is required"/></td>
<td><h:message for="nameText" style="color:red"/></td>
</tr>
<tr>
<td><h:outputText value="Enter Your password* "/></td>
<td><h:inputSecret id="pswText" required="true"
value="#{nameBean.password}" requiredMessage="Password
is required"/></td>
<td><h:message for="pswText" style="color:red"/></td>
</tr>
<tr>
<td></td>
<td><h:commandButton value="Submit" action="output"/></td>
</tr>
</table>
</h:form>
</ui:define>
</ui:composition>
</html>
output.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<ui:composition template="/templates/outputTemplate.xhtml">
<ui:define name="content">
<table>
<tr>
<td><h:outputText value="Your Name is :"/></td>
<td><h:outputText value="#{nameBean.name}"/></td>
</tr>
<tr>
<td><h:outputText value="And your password is :" /></td>
<td><h:outputText value="#{nameBean.password}"/></td>
</tr>
</table>
</ui:define>
</ui:composition>
</html>
myCSS.css
@CHARSET "ISO-8859-1";
table.t1
{
width:0px;
border:0px;
}
table.t1 td
{
margin:0;
padding:0;
overflow:hidden;
text-align:center;
}
a
{
color:#ffffff;
display:block;
width:181px;
background-color:#2f1e2a;
}
inputTemplate.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html"> <h:head> <title><ui:insert name="title">JSF Facelets</ui:insert></title> </h:head> <body> <div id="header"> <ui:insert name="header"> <ui:include src="/templates/header.xhtml" /> </ui:insert> </div> <div id="content"> <ui:insert name="content"/> </div> <div> <ui:insert name=""> <ui:include src="/pages/tagLine.xhtml"/> </ui:insert> </div> <div id="footer"> <ui:insert name="footer"> <ui:include src="/templates/footer.xhtml" /> </ui:insert> </div> </body> </html>
outputTemplate.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html"> <h:head> <title> <ui:insert name="title">JSF Facelets</ui:insert> </title> </h:head> <body> <div id="header"> <ui:insert name="header"> <ui:include src="/templates/header.xhtml" /> </ui:insert> </div> <div id="content"> <ui:insert name="content"/> </div> <div id="footer"> <ui:insert name="footer"> <ui:include src="/templates/footer.xhtml" /> </ui:insert> </div> </body> </html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jsfUIInsert</display-name> <welcome-file-list> <welcome-file>/UsingPages/input.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> <url-pattern>*.jsf</url-pattern> <url-pattern>*.xhtml</url-pattern> <url-pattern>*.jsp</url-pattern> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
How to execute this example
To execute this example you can download a WAR file example form the link Download Source Code and import this war file into your eclipse by File -> import -> web -> war file and simply execute this example by selecting the imported project as follows :- Select your project -> Right Click -> Run As -> Run On Server.
Output :
When you will execute this example successfully then output will be as follows :
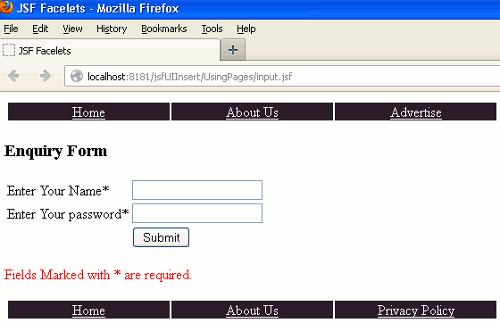
1. The home page will be look like as follows :

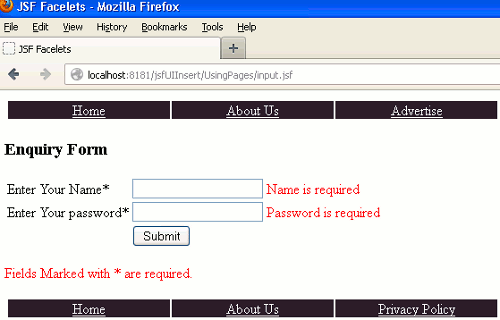
2. If in the above page you will not provide the value to the corresponding text boxes then the output will be as follows :

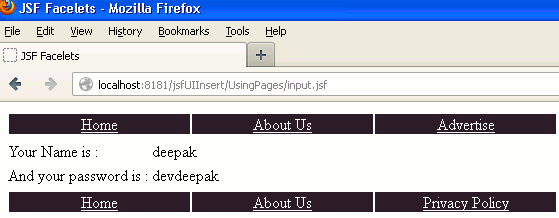
3. But, if you will provide the value to the corresponding textboxes then the output will be as follows :



[ 0 ] Comments